简介
ChoiceChip 代表一个单一的选择,一般用于从一组选项中进行单选。
最简单演示
未选中
1
2
3
4
5
6
| Center(
child: ChoiceChip(
label: Text("This is ChoiceChip"),
selected: false,
),
),
|
未选中 - 效果

选中
1
2
3
4
5
6
| Center(
child: ChoiceChip(
label: Text("This is ChoiceChip"),
selected: true,
),
),
|

常用属性
| 属性名 |
是否必须 |
描述 |
| label |
Y |
标签的文字描述 |
| selected |
Y |
是否选中 |
| avatar |
N |
左侧小图标 |
| labelStyle |
N |
标签文字的样式 |
| selectedColor |
N |
选中时的颜色 |
| selectedShadowColor |
N |
选中时的阴影颜色 |
| elevation |
N |
阴影大小 |
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| Center(
child: ChoiceChip(
label: Text("This is ChoiceChip"),
labelStyle: TextStyle(
color: Colors.black,
fontSize: 16
),
selected: true,
avatar: Image.asset("assets/images/flutter.png"),
selectedColor: Colors.orangeAccent.withAlpha(39),
selectedShadowColor: Colors.orangeAccent,
elevation: 30,
),
)
|
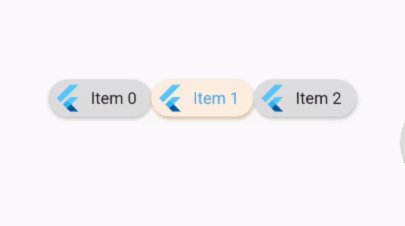
效果

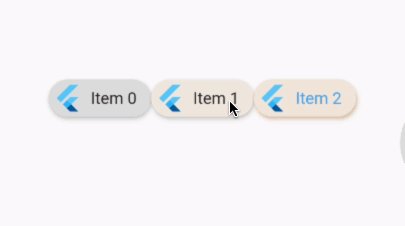
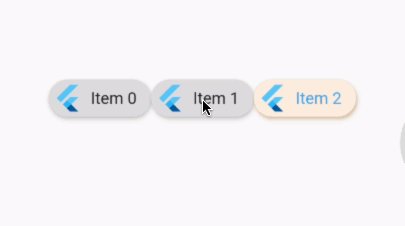
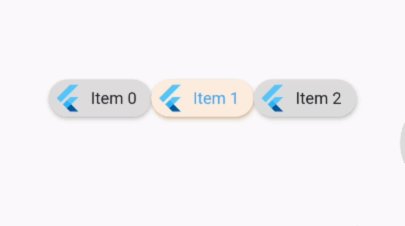
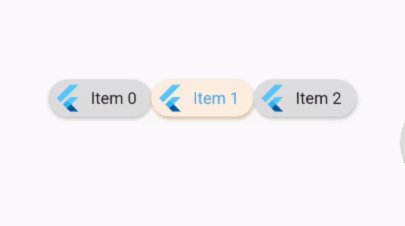
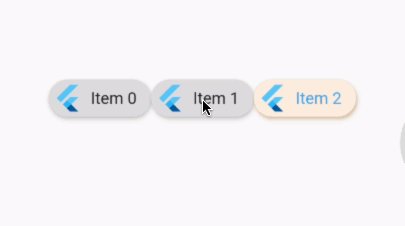
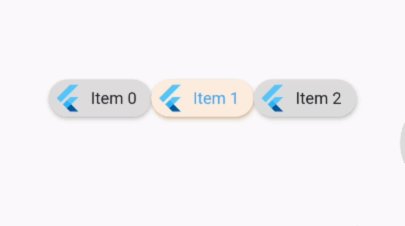
列表中单选使用举例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
| class MyThreeOptions extends StatefulWidget {
@override
_MyThreeOptionsState createState() => _MyThreeOptionsState();
}
class _MyThreeOptionsState extends State<MyThreeOptions> {
int _value = 1;
@override
Widget build(BuildContext context) {
return Wrap(
children: List<Widget>.generate(
3,
(int index) {
return ChoiceChip(
label: Text('Item $index'),
avatar: Image.asset("assets/images/flutter.png"),
selectedColor: Colors.orangeAccent.withAlpha(39),
selectedShadowColor: Colors.orangeAccent,
elevation: 3,
selected: _value == index,
onSelected: (bool selected) {
setState(() {
_value = selected ? index : null;
});
},
);
},
).toList(),
);
}
}
|
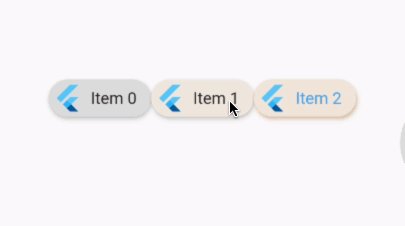
效果