注意
截止 2020.1 版本,只能支持Chrome实时调试,这一点上不如 VSCode 的 live data 插件方便。
这导致在手机上进行调试时会很不方便。手机上调试,还是建议用VSCode。
配置方式
默认配置
File ->Settings-> Build -> Debugger -> Live Edit
2020.1版本是默认开启的。
但是,这只能以 localhost 的方式访问。
配置开启局域网内访问、指定端口号
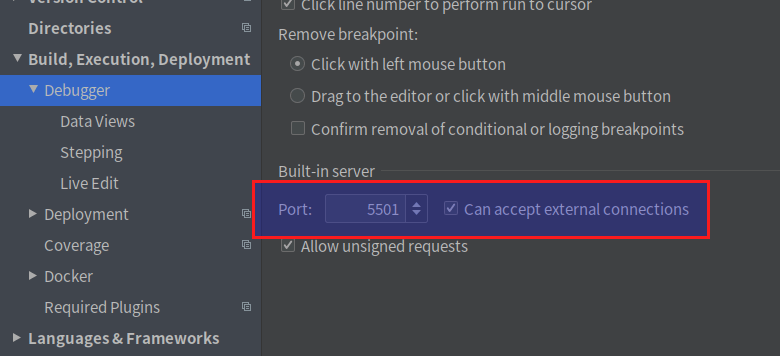
File ->Settings-> Build -> Debugger
port :更改端口
选中 can accept external connections ,可以允许局域网访问